Using SwipeView in Xamarin.Forms Tizen
SwipeView in Xamarin.Forms 4.4
The new experimental SwipeView control was added in the Xamarin.Forms 4.4 release. SwipeView is a container control that wraps any of your controls and make them swipe-able.
See the API documentation and official guide for detailed information.
Note: Depending on the platforms for which you are developing, SwipeView can be only used under an experimental flag. In this case, add the following line before calling Forms.Init in your application.
Forms.SetFlags("SwipeView_Experimental");
Preparation to use SwipeView in Tizen
For most developers who use the Tizen wearable templates when creating a project in Visual Studio, update Tizen.Wearable.CircularUI NuGet version to 1.5.0-pre2 or above. This update brings Xamarin.Forms version 4.4.0.991537 to your application.

Adding SwipeView to controls
Here is how to create a simple city selector sample application (see the following code). First, wrap your images with SwipeView. One image is the main city image, and the other is a decorative image that shows the selected status of the main image. I put TopItems among four directions, so that application users can swipe down the city image to invoke an action.
<c:CirclePage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:c="clr-namespace:Tizen.Wearable.CircularUI.Forms;assembly=Tizen.Wearable.CircularUI.Forms"
x:Class="SwipeViewSample.MainPage"
BackgroundColor="GhostWhite">
<c:CirclePage.Content>
<StackLayout Orientation="Horizontal" Margin="0, 70, 0, 70" Spacing="15">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="select"
Invoked="TopItem_Invoked" />
</SwipeItems>
</SwipeView.TopItems>
<!-- Content -->
<Grid>
<Image Source="Boston.png" />
<Image x:Name="selectedImage" Source="checked.png" IsVisible="False" InputTransparent="True"/>
</Grid>
</SwipeView>
</StackLayout>
</c:CirclePage.Content>
</c:CirclePage>
In the cs file, simply change the visible status of a selectedImage when the main image is swiped down.
private void TopItem_Invoked(object sender, EventArgs e)
{
selectedImage.IsVisible = !selectedImage.IsVisible;
}
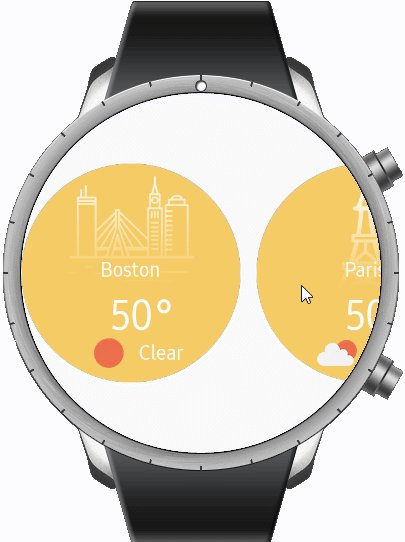
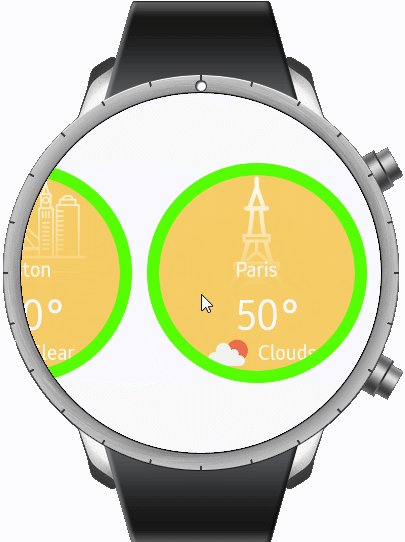
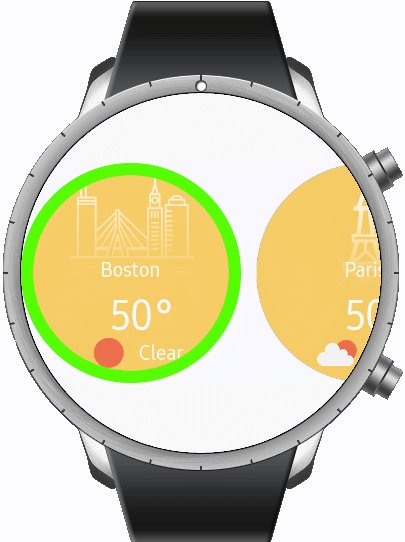
Let’s try running the code on an emulator.

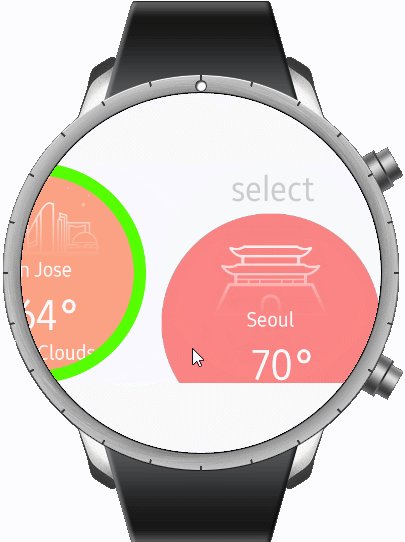
Example
Now, let’s add more cities with SwipeView:

Again, you can check out the API documentation and official guide to see what else you can do with SwipeView.
